Кухня HTML-верстальщика
| Начало |
| Глава 1 |
| Глава 2 |
| Глава 3 |
| Глава 4 |
| Глава 5 |
| Глава 6 |
| Глава 7 |
| Глава 8 |
| Глава 9 |
| Глава 10 |
| Глава 11 |
| Глава 12 |
| Глава 13 |
| Глава 14 |
7. Вертикальные линииВертикальные линии или как их еще называют на типографский манер, вертикальные линейки, прекрасный декоративный элемент, который находит применение в множестве разных случаев. Помещенная возле текста вертикальная линия привлекает к нему внимание читателя, позволяя тем самым выделять нужные абзацы или блоки текста. Вертикальные линии могут также служить для разделения колонок текста, чтобы взгляд читателя не перескакивал с одной колонки на другую и четко отделить одну колонку от другой. Пример 7.1. Линия сделанная с помощью рисунка 1 на 1 пиксел
<img src="red1x1.gif" width="1" height="100" hspace="10" или для указания относительной высоты можно указать ее в процентах <img src="red1x1.gif" width="1" height="50%" hspace="10" align="left"> В примере, файл с именем red1x1.gif представляет собой рисунок, состоящий из одного пиксела красного цвета. Пример 7.2. Линия созданная с помощью таблицы
<table width="600" cellpadding="0" cellspacing="12" border="0" 
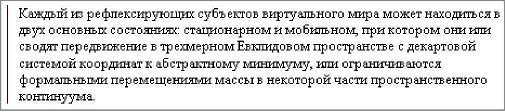
Рис. 7.1. Результат выполнения примера 7.2. Этим же самым способом можно воспользоваться для создания декоративных линий, например, как на рисунке 7.2 или 7.3. 
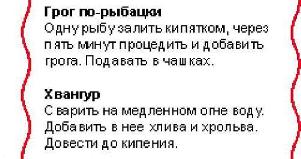
Рис. 7.2. 
Рис. 7.3. Для этого в ячейку таблицы помещаем фоновый рисунок с помощью параметра background тега TD. Пример 7.3. Декоративные вертикальные линии с помощью таблицы
<table width="600" cellpadding="0" cellspacing="12" border="0" Файл line.gif представляет собой изображение линии, как, например, показанное на рис. 2.5. |
Кухня HTML-верстальщика © Copyright 2008г.
графика, хтмл, для, начинающий, начинающих, чайников, новичков, просто, основа, основы, графика, страница, домашний, домашняя, сайт, новый, новичок, html, обучение, учеба, пример, веб, мастер, веб-мастер, дизайн, веб-дизайн, вебдизайн, дезайн, веб-дезайн, вебдезайн, дезайнер, дизайнер, ступени, тэги, тэг, теги, тег, аттрибут, атрибуты, парамет, design, web, help, помощь, icq, e-mail, guest, book, guestbook, гостевая, книга, форум, аська, контакт, ссылка, link, links, banner, обмен, баннер, баннерами, банер, baner, друзья, friends, почитать, написать, вопросы, вопрос, ответ, проект, ступени, словарь