Кухня HTML-верстальщика
| Начало |
| Глава 1 |
| Глава 2 |
| Глава 3 |
| Глава 4 |
| Глава 5 |
| Глава 6 |
| Глава 7 |
| Глава 8 |
| Глава 9 |
| Глава 10 |
| Глава 11 |
| Глава 12 |
| Глава 13 |
| Глава 14 |
6. Выравнивание элементовВыравнивая различные элементы веб-страницы по невидимой линии, мы тем самым зрительно связываем их друг с другом. Такие элементы, как текст и графические изображения с помощью выравнивания можно объединить в одну группу, показывая их связь между собой. Выравнивание по горизонталиЗадача следующая, нужно выравнить два изображения, находящихся на одной горизонтальной линии один по левому, а другой по правому краю. Чем и хороши рисунки, что у них есть параметр align, который выравнивает изображение по тому краю, которому надо. Одновременно задавая у двух рисунков отбивку по левому и правому краю, получим нужный результат (Пример 6.1). Пример 6.1. Выравнивание двух рисунков по сторонам
<img src="sample1.gif" width="50" height="50" align="left"> Однако, этот способ не лишен недостатков. Во-первых, чтобы добавить после рисунков текст, придется вставлять переносы строк. И во-вторых, выравнивание по вертикали всегда происходит только по верхнему краю. Более широкие возможности предоставляют в этом смысле таблицы, позволяя устанавливать изображения относительно друг друга в любом порядке. Пример 6.2. Использование таблицы для выравнивания
<table width="100%" border="0" cellspacing="0" cellpadding="4"> 
Рис. 6.1. Выравнивание элементов с помощью таблицы Положение по вертикали изменяется параметром valign тега TD. Благодаря ему, объекты можно выравнивать по верхнему, нижнему краю либо по центральной оси. Атрибут align="left" писать необязательно, он задается по умолчанию. Рамка таблицы, естественно, делается невидимой толщиной ноль пикселов. Требуется выровнять один объект по центру веб-страницы и одновременно другой по левому (или правому) краю. Такое размещение часто используется при публикации формул с нумерацией (рис. 6.2). 
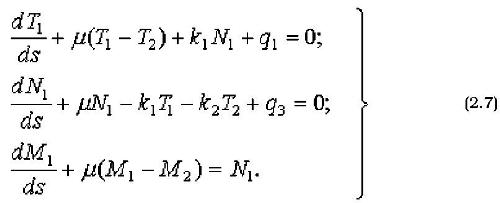
Рис. 6.2. Выравнивание формулы и ее номера Для такого размещения элементов, требуется создать таблицу с тремя ячейками. Крайние из них должны иметь одинаковые размеры, в средней ячейке выравнивание делается по центру, а в правой, понятное дело, по правому краю (пример. 6.3). Пример 6.3. Выравнивание по центру и краю
<tr> Точно также при необходимости помещается текст и в левую ячейку. Выравнивание по вертикалиИ на этот раз таблицы приходят нам на помощь, создавая невидимую модульную сетку, в ячейках которой можно размещать любые элементы. Располагать, причем, можно по разному, например, как показано ниже. В данном случае, заголовки располагаются на одном уровне, а текст на другом, как показано на рис. 6.3. 
Рис 6.3. Выравнивание элементов по вертикали Код для данного примера приведен ниже. Пример 6.4. Выравнивание по вертикали
<table width="100%" cellspacing="0" cellpadding="0"> Точно также можно размещать не только текст, но и рисунки и другие объекты |
Кухня HTML-верстальщика © Copyright 2008г.
графика, хтмл, для, начинающий, начинающих, чайников, новичков, просто, основа, основы, графика, страница, домашний, домашняя, сайт, новый, новичок, html, обучение, учеба, пример, веб, мастер, веб-мастер, дизайн, веб-дизайн, вебдизайн, дезайн, веб-дезайн, вебдезайн, дезайнер, дизайнер, ступени, тэги, тэг, теги, тег, аттрибут, атрибуты, парамет, design, web, help, помощь, icq, e-mail, guest, book, guestbook, гостевая, книга, форум, аська, контакт, ссылка, link, links, banner, обмен, баннер, баннерами, банер, baner, друзья, friends, почитать, написать, вопросы, вопрос, ответ, проект, ступени, словарь